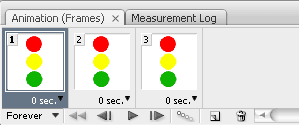
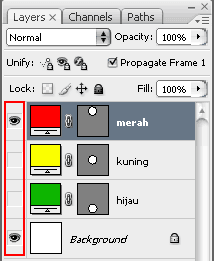
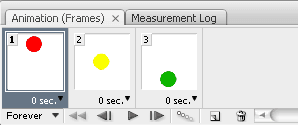
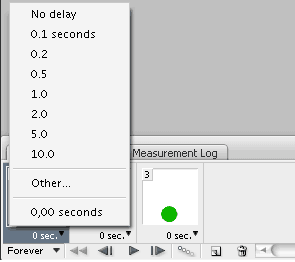
Related posts to Cara Membuat Animasi Bergerak
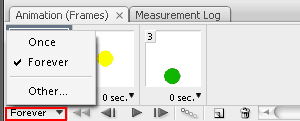
- Cara membuat Animasi Animasi adalah jenis film yang tentunya sudah tidak asing lagi di mata para penikmat film. Film yang merupakan hasil pengolahan gambar buatan tangan atau komputer yang bergerak ini telah memikat...
- Cara Membuat Header Blog Salah satu cara agar blog tampil menarik, adalah dengan menggunakan header blog yang baik. Berikut cara membuat header blog dengan Photoshop Cara membuat gambar header dengan Photoshop Buka dulu program...
- Cara membuat Query Query adalah semacam kemampuan untuk menampilkan suatu data dari database dimana mengambil dari table-tabel yang ada di database, namun tabel tersebut tidak semua ditampilkan sesuai dengan yang kita inginkan. data...
- Cara membuat Mie Goreng Doyan makan mie? tentunya tidak asing lagi dengan mie goreng. Berikut adalah salah satu contoh variasi dalam pembuatan mie goreng. Bahan-bahan 1250 cc air 500 gram bakmi 4 sendok makan...
- Cara membuat Clay Mungkin salah satu mainan yang sederhana tapi cukup mengasah adalah lilin atau malam. Tapi saat ini lilin telah lebih berkembang tipe tipenya. Salah satu nya menjadi clay. Nah karena clay...
- Cara membuat Nasi Goreng Spesial Nasi goreng adalah salah satu kuliner andalan di berbagai restoran. Berikut adalah cara membuat nasi goreng spesial. NASI PUTIH: 1 kg beras 1,5 liter air Cara membuat: 1. Cuci beras...
- Cara membuat Password pada Folder Sebagai user, bukannya tidak mungkin komputer yang kita pakai digunakan oleh orang lain. Atau mungkin tempat penyimpanan data milik kita, digunakan secara bergantian dengan orang lain. Maka dari itu, terkadang...
- Cara membuat Smile di Facebook Chatting adalah kegiatan umum bagipara user dunia maya. Satu hal yang tak lepas dari cahtting adalah smiley, atau simbol/karakter yang menandakan ekspresi seseorang. Tak terkecuali chatting di facebook. Berikut adalah...
- Cara membuat Nasi Goreng Kuliner atau masakan di Indonesia saat ini telah mencapai masa kejayaannya. Hampir semua jenis makanan dapat diolah sekreatif mungkin untuk menjadikan masakan. Mulai dari makanan berat sampai makanan ringan, Indonesia...
- Cara membuat Pupuk Organik Pupuk adalah salah satu penunjang yang sangat penting dalam kelangsungan pertumbuhan tanaman. Namun banyaknya pupuk kimia yang beredar justru membahayakan tanaman serta pengkonsumsinya. Maka dari itu, langkah yang terbaik adalah...
- Cara membuat Tape Ketan Tape adalah salah satu makanan khas indonesia. Bahan pembuatannya yang beragam membuat para pembuatnya tidak pernah kehabisan ide. Salah satu bahan pembuatan tape adalah beras ketan Tape Ketan Bahan: Beras...
- Cara membuat Pempek Pempek atau Empek-empek adalah makanan khas Palembang yang terbuat dari ikan dan sagu. Sebenarnya sulit untuk mengatakan bahwa pempek pusatnya adalah Palembang karena hampir di semua daerah di Sumatera Selatan memproduksinya. Penyajian pempek ditemani oleh saus...
- Cara Membuat Nasi Bakar Kuliner di Indonesia memang sangat kreatif. Tidak hanya resep, tapi juga cara masak. Seperti nasi bakar yang 1 ini. Bahan: 500 gr nasi pulen 750 gr jamur merang, potong kasar...
- Cara Membuat Email Gmail Gmail adalah penyedia layanan surat elektronik (email) gratis milik Google yang diluncurkan pada tanggal 31 Maret2004. Berikut cara membuat email dengan menggunakan gmail #1. Buka browser anda (Firefox, Opera, Chrome dll ), lalu...
- Cara Membuat Album Foto di Facebook Ingin punya album foto di Facebook? Jika kita ingin masuk ke facebook,pertama-pertama kita harus masuk ke situs facebook di www.facebook.com dan menuliskan nama e-mail beserta dengan passwordnya.setelah itu klik masuk atau...
- Cara membuat Batik Batik adalah salah satu cara pembuatan bahan pakaian. Selain itu batik bisa mengacu pada dua hal. Yang pertama adalah teknik pewarnaan kain dengan menggunakan malam untuk mencegah pewarnaan sebagian dari kain. Dalam literatur...
- Cara membuat Oncom Oncom merupakan salah satu makanan khas Indonesia. Berikut proses pembuatannya Bahannya, yaitu : kacang tanah ragi oncom bambu Kacang tanah adalah bahan baku utama produksi oncom. Bambu sebagai bahan sasag...
- Cara membuat Puding Sebagai negara tropis bersuhu tinggi, ragam makanan segar di Indonesia memang sangat banyak. Salah satunya puding. Maka dari itu banyak sekali variasi pada puding. Contohnya adalah sebagai berikut. Green Tea...
- Cara membuat Flowchart Flowchart adalah suatu representasi secara diagram yang mengilustrasikan urutan dari operasi yang dilakukan untuk mendapatkan suatu hasil. Dengan kata lain, flowchart membantu kita untuk mengerti dan melihat bentuk algoritma dengan...
- Cara Membuat Blog Gratis Ada beberapa macam fasilitas penyedia blog gratis. Salah satunya WordPress 1. Proses Pendaftaran dan Setup Pendaftaran. Buka http://id.wordpress.com klik pada tulisan “Sign Up Now” atau “Daftar” Ikuti proses pendaftaran sampai...
- Cara membuat Martabak Martabak saat ini telah memiliki berbagai macam variasi. Salah satunya adalah martabak mini yang satu ini MARTABAK MINI Bahan Kulit : 200 gr terigu 2 btr telur 500 cc air...
- Cara membuat Jaringan LAN Jaringan wilayah lokal (bahasa Inggris: local area network biasa disingkat LAN) adalah jaringan komputer yang jaringannya hanya mencakup wilayah kecil; seperti jaringan komputer kampus, gedung, kantor, dalam rumah, sekolah atau...
- Cara membuat Mail Merge Untuk memudahkan pembuatan sesuatu dalam jumlah banyak tapi dengan format sama. Seperti undangan. Trik untuk memudahkannya yaitu menggunakan mail merge. Mail merge 1.Untuk membuat mail merge langkah pertama pilih menu...
- Cara Membuat Nugget Nugget adalah salah satu pangan hasil pengolahan daging ayam yang memiliki cita rasa tertentu, biasanya berwarna kuning oranye. Biasanya daging-daging sisa ayam dan atau kulitnya diolah menjadi satu dan digoreng memakai...
- Cara membuat Jaringan Warnet Ingin punya warnet? Tentunya ada beberapa hal yang harus anda siapkan. Persiapan hardware dan software Hendaknya sebelum kita melaksanakan instalasi jaringan, terlebih dahulu kita mempersiapkan Hardware & software yang akan...
- Cara membuat Martabak Manis Siapa yang tak kenal dengan martabak manis? Jajanan yang dapatkita temui di jalan jalan ini telah memiliki banyak penggemar. Meski bersaing dengan saudara saudaranya, martabak telor, dkk, tapi martabak manis...
- Cara Membuat Blog Banyak sekali saat ini pengguna blog yang ada. Mereka menggunakan bermacam-macam platform. Salah satunya wordpress. Untuk mulai membuat blog di WordPress pertama kita harus membuat account di WordPress. Isikanlah data-data yang...
- Cara membuat Susu Kedelai Enak Susu kedelai memang banyak manfaatnya, tapi pembuatan yang kurang bervariasi membuat rasanya biasa saja bahkan menjadi tidak enak. Berikut adalah salah satu resep agar susu kedelai menjadi lebih enak Bahan...
- Cara Membuat Email di Internet Email adalah sarana kirim mengirim surat melalui jalur jaringan komputer (misalnyaInternet). Salah satu penyedia layanan email di internet adalah yahoo. Berikut cara membuat email di internet dengan menggunakan Yahoo 1. Masuk ke YahooMail.com...
- Cara membuat Yoghurt Sendiri Yoghurt atau yogurt, adalah susu yang dibuat melalui fermentasi bakteri. Yoghurt dapat dibuat dari susu apa saja, termasuk susu kacang kedelai. Tetapi produksi modern saat ini didominasi susu sapi. Fermentasi...
References : download aplikasi animasi bergerak, animasi islam bergerak, membuat animasi photo, software animasi bergerak, buat animasi, aplikasi buat animasi, software untuk membuat animasi bergerak, cara membuat animasi di blog, cara membuat animasi bergerak pada blog, bergerak animasi Recently Visited : paypal dibatasi, petunjuk pengerjaan pivot, download picasa terbaru 2011, contoh makalah ilmiah, download opera mini 5, download habbo hotel dimana, download dns, fungsi hibernate pada windows 7, download template blogger keren islami, free xara web designer, cara uninstal ubuntu di win 7, cara meng back up virus, proposal rencana bisnis download, download realtek, contoh business planning untuk sekolah negeri, software perekam suara digital, download software untuk sharing file, cara buat grafik di excel, membuat web dengan dreamweaver cs5, mencetak langsung ke file pdf, kue bronis, windows file protection, free download microsoft word mandarin, antivirus portable avira, dokumen terserang virus, cara setting pasword di komputer, arti xenophobia, cara cara hendak buat sushi, teks layout menulis buku software download free, trik penggunaan windows server Other Posts : eBuddy Mobile Messenger Terbaru, Cara Edit Video, Cara Reset Canon IP1980, Microsoft Visual Basic 6.0, Google Chrome Terbaru, Update Avast, Cara Sholat Tahajud, Antivirus Terbaik Tahun 2010, Cara Download Video dari Youtube, Nero Burning Rom 9.4.26.0, Windows Movie Maker Terbaru, Cara Format Komputer, Microsoft Office 2003 Portable, Kumpulan Link Situs Islami, Contoh Naskah Pidato tema Pendidikan, Avidemux : Video Editing, Cyberlink PowerDVD Ultra 8 Terbaru, Software Peta Terbaik, Internet Download Manager Portable, Kaspersky Anti-Virus 9.0.0.736, Contoh Rumah Minimalis, Themes Untuk Windows 7 Yang Menarik Dan Keren, JetAudio Terbaru, Cara Install Windows XP, Themes Untuk Firefox, Meng-edit Foto Dengan Photo 505, Kamus 2.04, DAEMON Tools Lite 4.35.5, Windows Live Messenger Terbaru, Anti-Virus AVG Terbaru, BitDefender 10 Free Edition, Cara Reset Epson T11, Cara Pakai Jilbab, Cara Download dari Youtube, Foxit Reader 3.1.4.1125, Skype 4.2.0.141 Beta, Avast! Home Edition 4.8.1368, Free Download Manager 3.0.870, Contoh Company Profile, Azan Times Versi 2 8
Source : Cara Membuat Animasi Bergerak by islam-download.net